
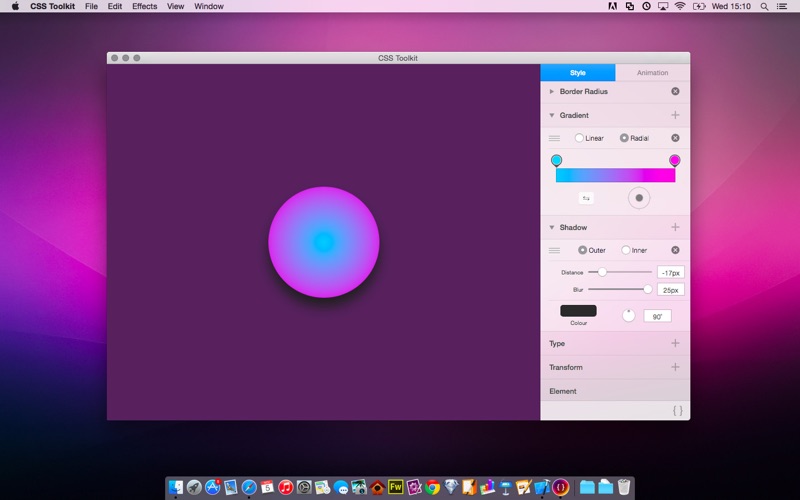
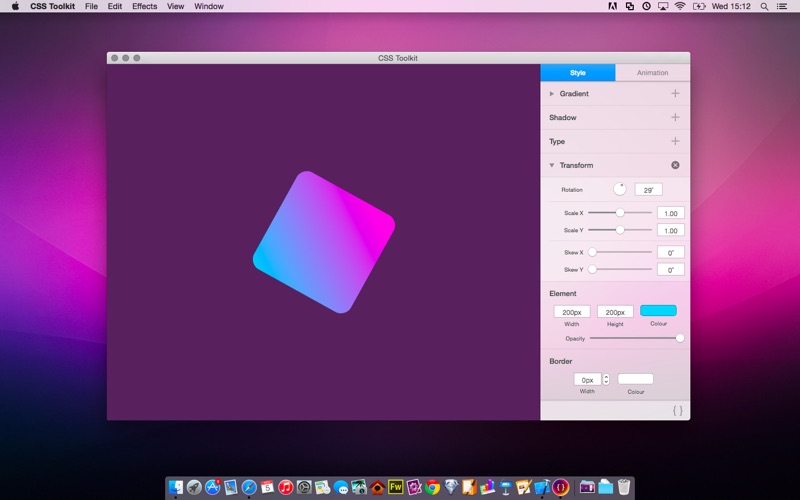
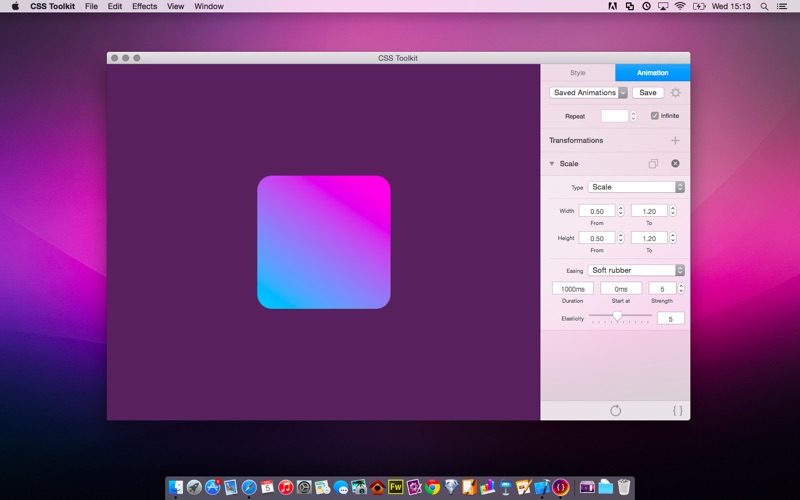
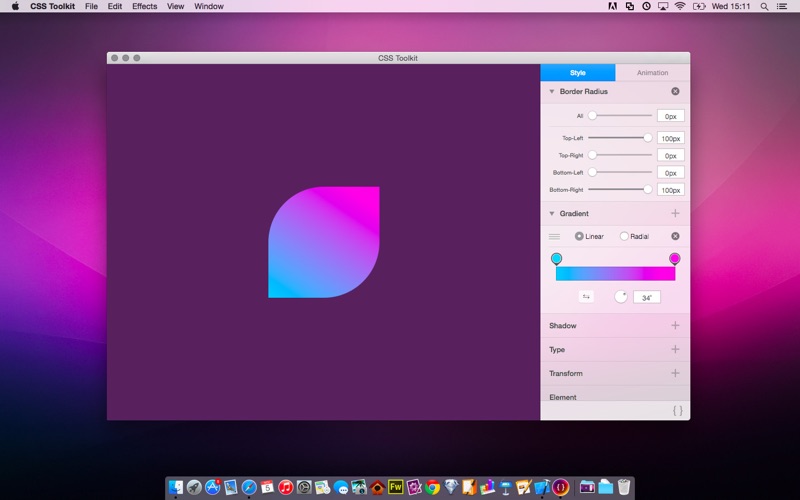
CSS Toolkit lets you visually create stunning CSS styles and animations without touching a line of code.
Through its simple and intuitive interface, CSS Toolkit can create incredibly complex CSS styles that would take hours by hand.
Toolkit supports:
- Border Radius (with individually controllable sides)
- Multiple Gradients (Radial and Linear) with the ability to reorder as you design
- Box Shadows (Inner and Outer) with the ability to reorder as you design
- Typographic style including text-shadow
- CSS Transforms for rotation and scale
- Borders
- CSS keyframe animation for scale, translate, rotate and skew with custom easing functions for incredibly smooth and lively interactions
Production ready code is generated for you as you design, and we currently support vanilla CSS or Compass (for handling prefixing etc)
You can even share your creations on http://codepen.io with a single click
Toolkit is optimised for Yosemite and retina displays but also works great on Mavericks too